¿Cómo mejorar la velocidad de carga de mi página web?

¿Por qué es importante tener una buena velocidad de carga?
Vivimos en el mundo de la inmediatez, donde la paciencia es un bien escaso y la velocidad es la reina. El tiempo de carga de tu página web se convierte en un factor que puede marcar la diferencia entre ganar o perder a un visitante o un futuro cliente.
Webstalia Marketing somos una agencia de marketing digital en la zona de Toledo. Nosotros entendemos bien que la experiencia del usuario en el sitio web es tan importante como el contenido que ofreces. ¿Sabías que la mayoría de los usuarios espera que una página web cargue en dos segundos o menos? Y cada segundo adicional en la carga puede resultar en una disminución significativa en la satisfacción del usuario, afectando las tasas de conversión y, en consecuencia, al éxito de tu empresa.
Hoy venimos a contaros cómo pequeños cambios pueden tener un gran impacto en la percepción de tu sitio web desglosando los elementos que hay detrás de la velocidad de carga y contándote cómo optimizar cada uno de estos elementos de tu sitio web.
¿Qué es la velocidad de carga de la web?
La velocidad de carga se refiere al tiempo que tarda una página web en mostrarse completamente en el navegador. Es un factor clave que influye en la experiencia del usuario y en la eficacia del SEO, y por tanto en cómo está posicionada tu web en Google. Herramientas como Google PageSpeed Insights o GTmetrix ofrecen análisis detallados de la velocidad de tu sitio, identificando los puntos donde mejorarla.
Factores que afectan la velocidad de carga
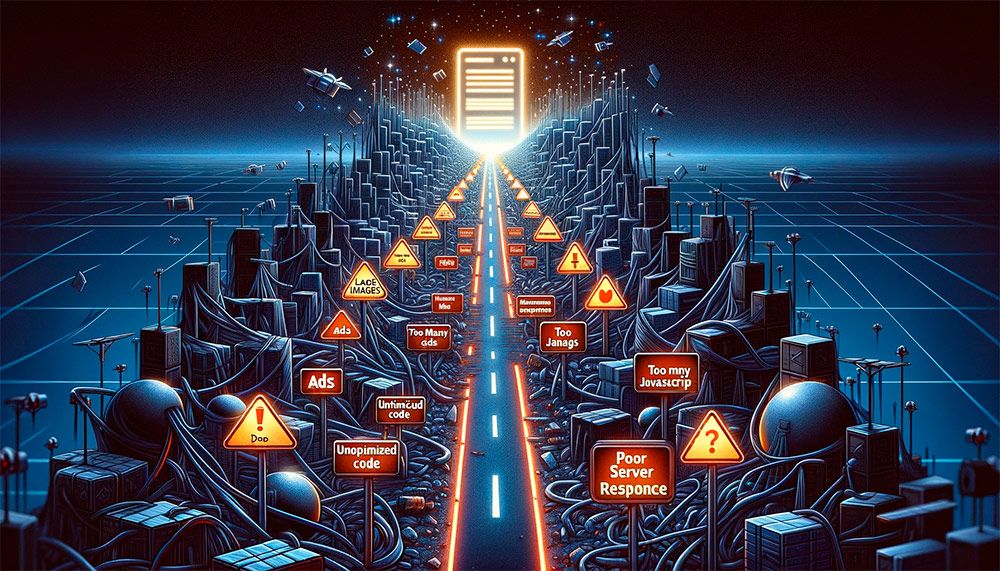
Hay varios elementos técnicos que pueden ralentizar tu página web:
- Tamaño de las imágenes. Imágenes grandes pueden aumentar significativamente el tiempo de carga.
- JavaScript y CSS excesivos. El uso excesivo y no optimizado de JavaScript y CSS puede causar retrasos.
- Tiempo de respuesta del servidor. Un servidor lento puede aumentar el tiempo de carga.
- Numerosas redirecciones. Demasiadas redirecciones HTTP pueden retrasar la carga de la página.
Optimización de imágenes
Las imágenes constituyen una parte significativa del peso de una página web. Es por ello que es muy importante tenerlas optimizadas. Optimizarlas implica:
- Compresión de imágenes. Reducir el tamaño de archivo sin perder calidad visual. Te recomendamos que si tu web tiene muchas imágenes, no supere ninguna los 300 KB de tamaño. Para ello puedes utilizar herramientas como Imagify.
- Formato de la imagen. Utilizar formatos como JPEG o JPG hace que las imágenes ocupen menos que otros formatos como PNG. El formato WebP, que proporciona alta calidad con tamaños de archivo reducidos, es bastante recomendable.
- Lazy loading. El lazy loading es un patrón de diseño que hace que las imágenes carguen solo cuando son necesarias (cuando el usuario las visualice por ejemplo).
Minimización de CSS, JavaScript y HTML
La minimización implica eliminar todos los caracteres innecesarios de estos archivos sin cambiar su funcionalidad. Esto incluye eliminar espacios, saltos de línea y comentarios. También combinar varios archivos en uno para reducir solicitudes HTTP. Y por último, también recomendamos el uso de herramientas automatizadas como Minify para CSS y UglifyJS para JavaScript.
Uso de la caché
Configurar la caché del navegador permite almacenar ciertos recursos de tu página web en el dispositivo del usuario. Esto significa que en visitas subsiguientes, la página se cargará más rápidamente. Es importante:
- Definir un tiempo de expiración adecuado para los recursos caché. Tampoco mucho ni poco, eso depende de cada página y la cantidad de cambios que hagas.
- Configurar etiquetas ETag, que ayudan al navegador a entender cuándo un recurso caché debe ser actualizado.
Hosting y servidores
La elección de un buen hosting es fundamental. Los elementos a considerar incluyen:
- Ubicación del servidor. La proximidad del servidor al usuario puede afectar a la velocidad de carga.
- Recursos dedicados. Servidores con recursos dedicados suelen ofrecer tiempos de carga más rápidos.
- Tecnología de almacenamiento en la caché del servidor. Como Varnish, puede mejorar significativamente la velocidad de carga.
CDN (Red de Distribución de Contenidos)
Un CDN distribuye el contenido de tu sitio web a través de una red de servidores alrededor del mundo. Esto significa que los usuarios acceden al servidor más cercano a su ubicación, lo que reduce significativamente los tiempos de carga. Empresas como Cloudflare y Akamai ofrecen servicios CDN robustos.

Optimización para dispositivos móviles
Hoy en día el tráfico de las páginas webs proviene en la gran mayoría de dispositivos móviles más que de los propios pcs. Es por eso que es necesario que tu sitio web cargue rápidamente en los móviles. Esto se puede mejorar de distintas formas:
- Diseño responsivo. Asegurándose de que tu sitio web se ajusta fluidamente a diferentes tamaños de pantalla.
- AMP. Una tecnología diseñada para cargar páginas rápidamente en dispositivos móviles, sin embargo este método ya no se utiliza tanto, ya que, normalmente, las páginas modernas ya están optimizadas para los dispositivos móviles.
Monitoreo y mantenimiento constante
La optimización de la velocidad de carga no es un proceso que haya que hacer una sola vez. Es esencial monitorear regularmente la velocidad de tu sitio web y realizar ajustes según sea necesario.

Herramientas como Google Analytics o Google Search Console ofrecen informes detallados sobre el rendimiento de la web (también para dispositivos móviles), permitiéndote así identificar y corregir problemas de velocidad.
En definitiva, hemos intentado cubrir este tipo de problemas que mejoran el seo en nuestras páginas con algunas estrategias y técnicas, como la optimización de imágenes y la selección de un servidor de hosting adecuado.
En Webstalia Marketing sabemos que un sitio web rápido y eficiente es la clave para una presencia en línea adecuada. La velocidad de carga no es solo un número en una prueba de rendimiento, es la primera impresión que das a tus visitantes, y como ya sabréis… ¡las primeras impresiones son las más importantes!
Por último, recordaros que en Webstalia estamos para ayudarte a optimizar todo esto de la manera más profesional. Juntos, podemos hacer que tu página web supere las expectativas de velocidad y rendimiento. No lo dudes y ¡contacta con nosotros!